dev.toでconsole.log()の代わりという記事があり、そういえば色々あったなと思い出す。console.count()、console.group()、console.time()、console.trace()は知らなかったので勉強になった。

同じような内容をQiitaなどで見かけるが、実際にコードを書いているときはすっかり忘れているので、サンプルを書いて覚える。使うことがありそうなconsole.table()を取り上げる。
単純な配列
配列をconsole.log()で表示すると見慣れた表示になる。
t = [1,2,3,4]
console.log(t)
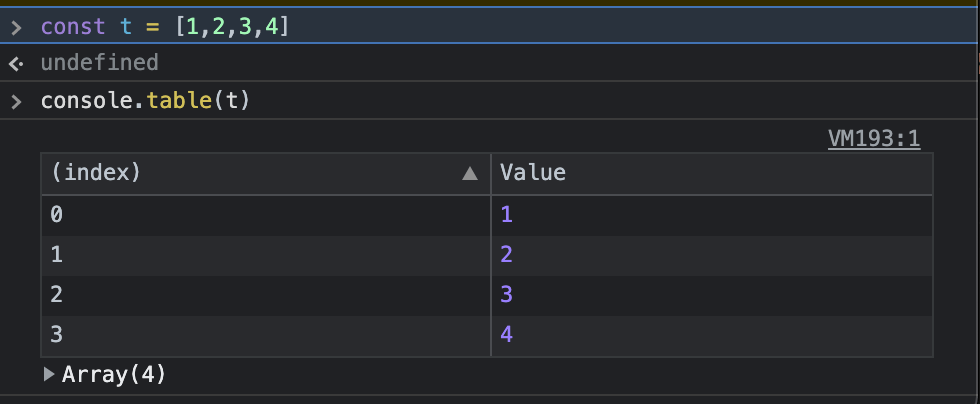
console.table()で表示すると表形式で表示される。表の下のArrayを開くとconsole.log()と同じような使い方ができる。
t = [1,2,3,4]
console.table(t)
tableというぐらいなので、一次元配列では使わない方が良さそうだった。
二次元配列
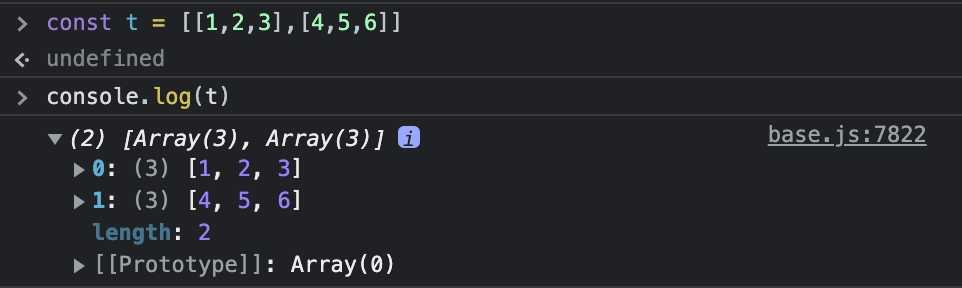
二次元配列をconsole.log()で表示する。
t = [[1,2,3],[4,5,6]]
console.log(t)
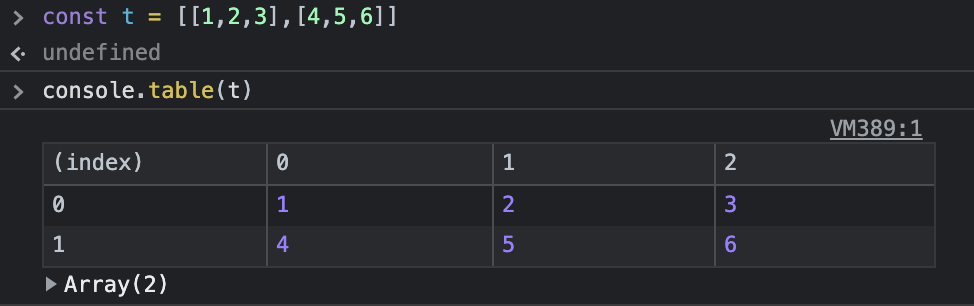
console.table()で表示する。
t = [[1,2,3],[4,5,6]]
console.table(t)
表形式を見慣れている人であればconsole.table()の方がいいかもしれないが、console.log()で十分そう。
巨大な二次元配列
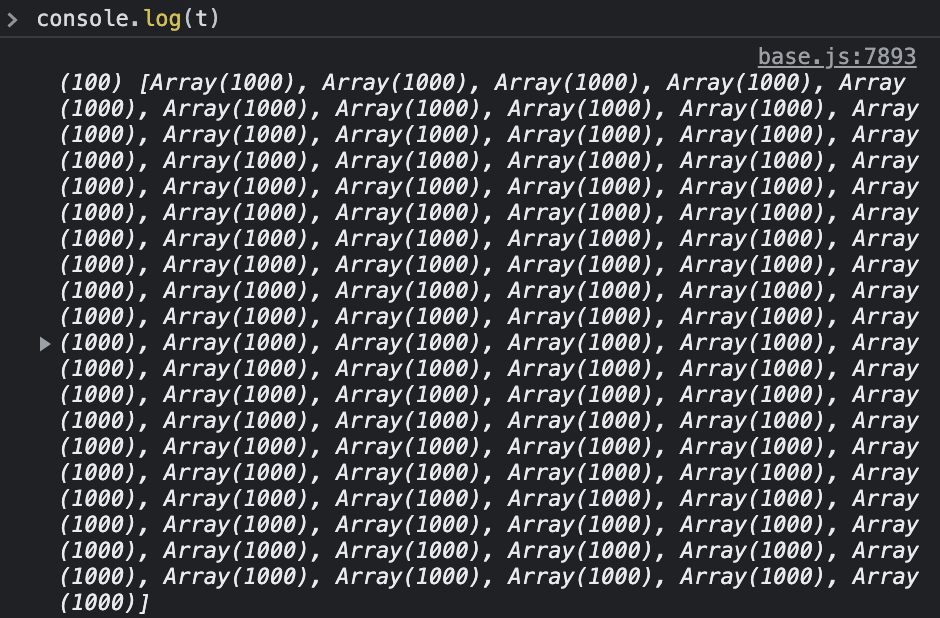
巨大な二次元配列をconsole.log()で表示する。
t = []
for (i = 0; i < 100; i++){
tmp=[]
for (j = 0; j < 1000; j++){
tmp.push(i * 1000 + j)
}
t.push(tmp)
}
console.log(t)
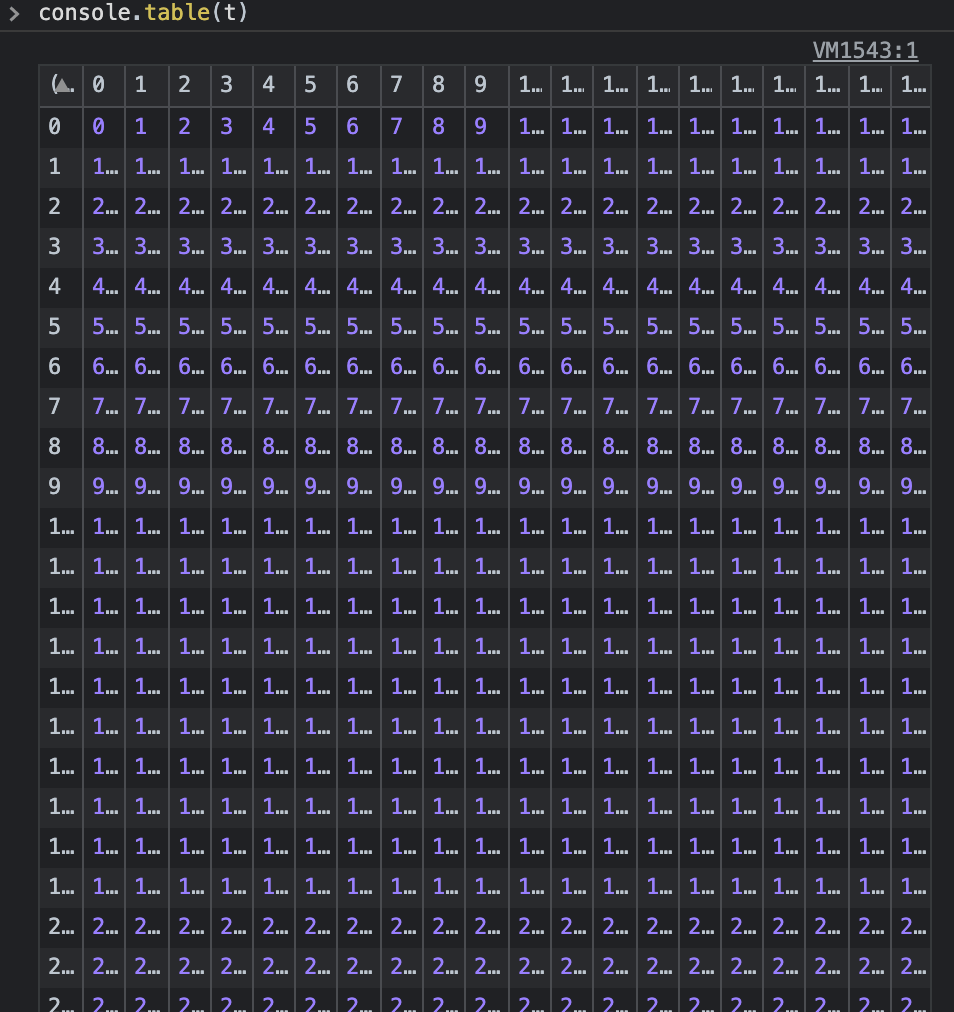
console.table(t)
console.table()の出力。

console.table()であれば縦方向は省略されずに表示されるが、横方向は確認することができなかった。
連想配列
連想配列を表示してみる。
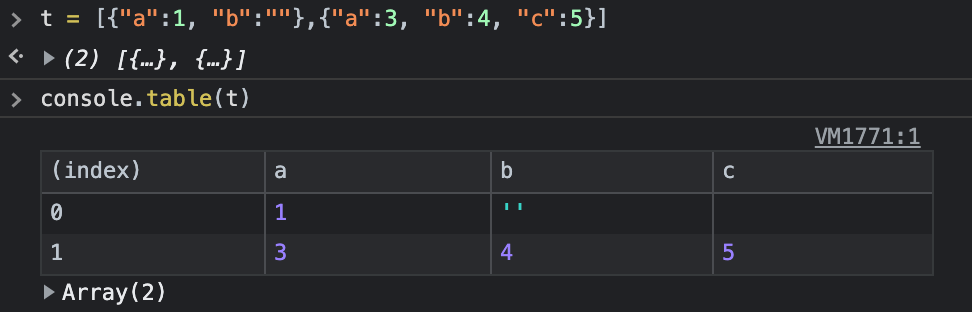
t = [{"a":1, "b":""},{"a":3, "b":4, "c":5}]
console.table(t)
欠損値は空で表示され、空文字と区別できる。非構造化データをちょっと確認する分には便利そうだった。
配列の要素を連想配列にする
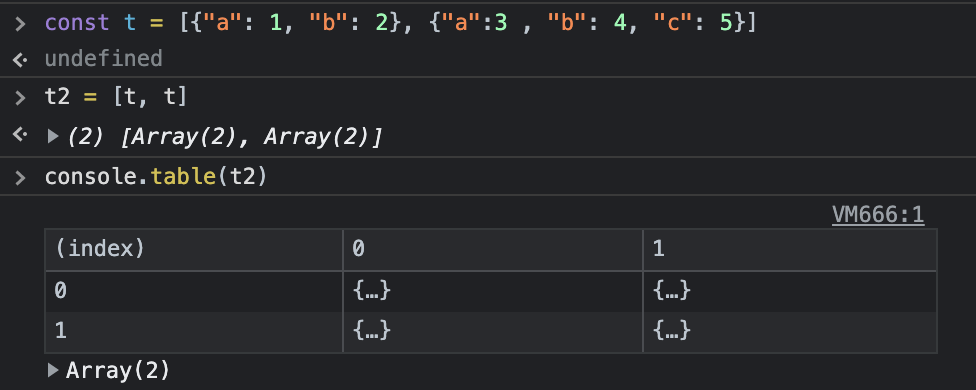
t = [{"a":1, "b":2},{"a":3, "b":4, "c":5}]
t2 = [t, t]
console.table(t2)
省略されて表示された。tableなので当然な気はするが、二次元以上のデータの表示はできないっぽい。
まとめ
結構使える場面が限られそうだなという印象。ラベルが5~10個程度の非構造化データを確認する場合には有用そうだった。それ以外の場合は、今まで通りconsole.log()を駆使することになりそう。



コメント